Kategorie
App Design (UI/UX), Logo Design, Illustration, Icon Design
Ziel der App ist es alle wichtigen Informationen über Elektroautos zu bündeln, verständlich und strukturiert dem Nutzer darzustellen.
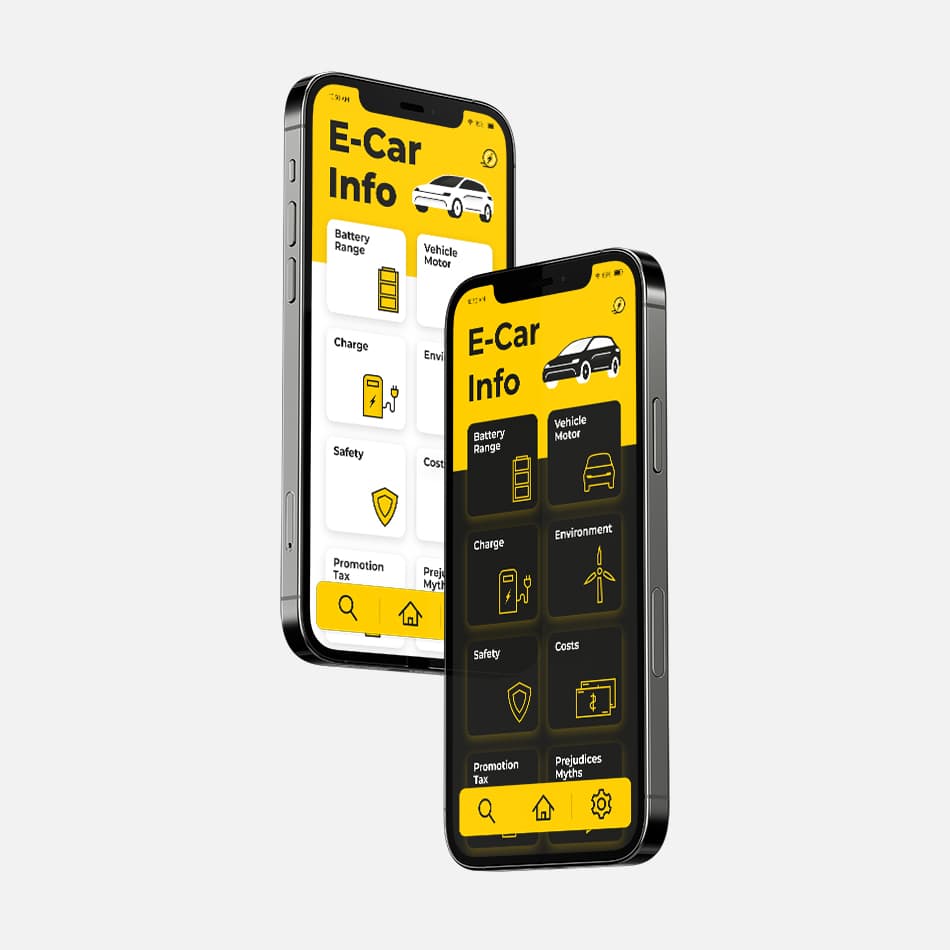
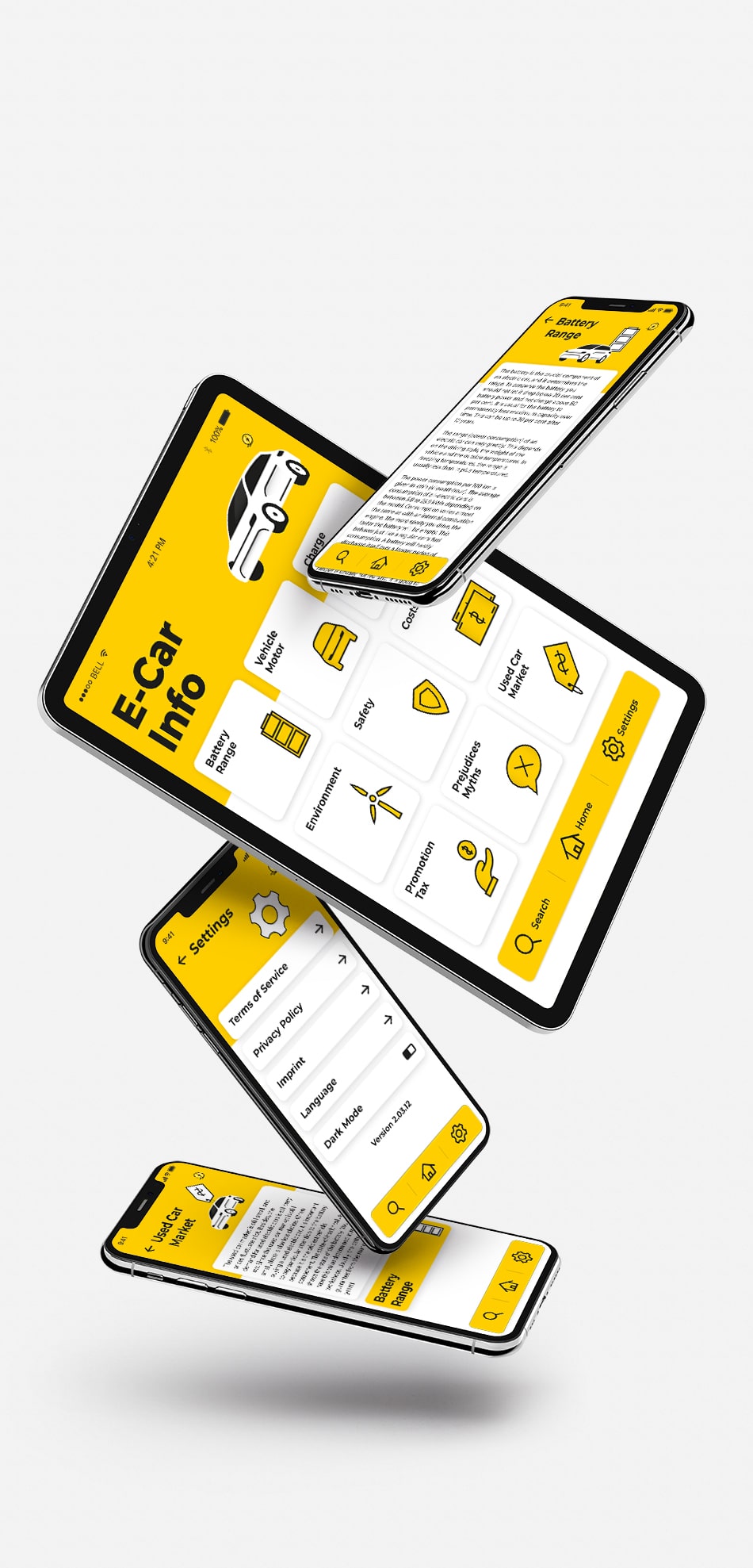
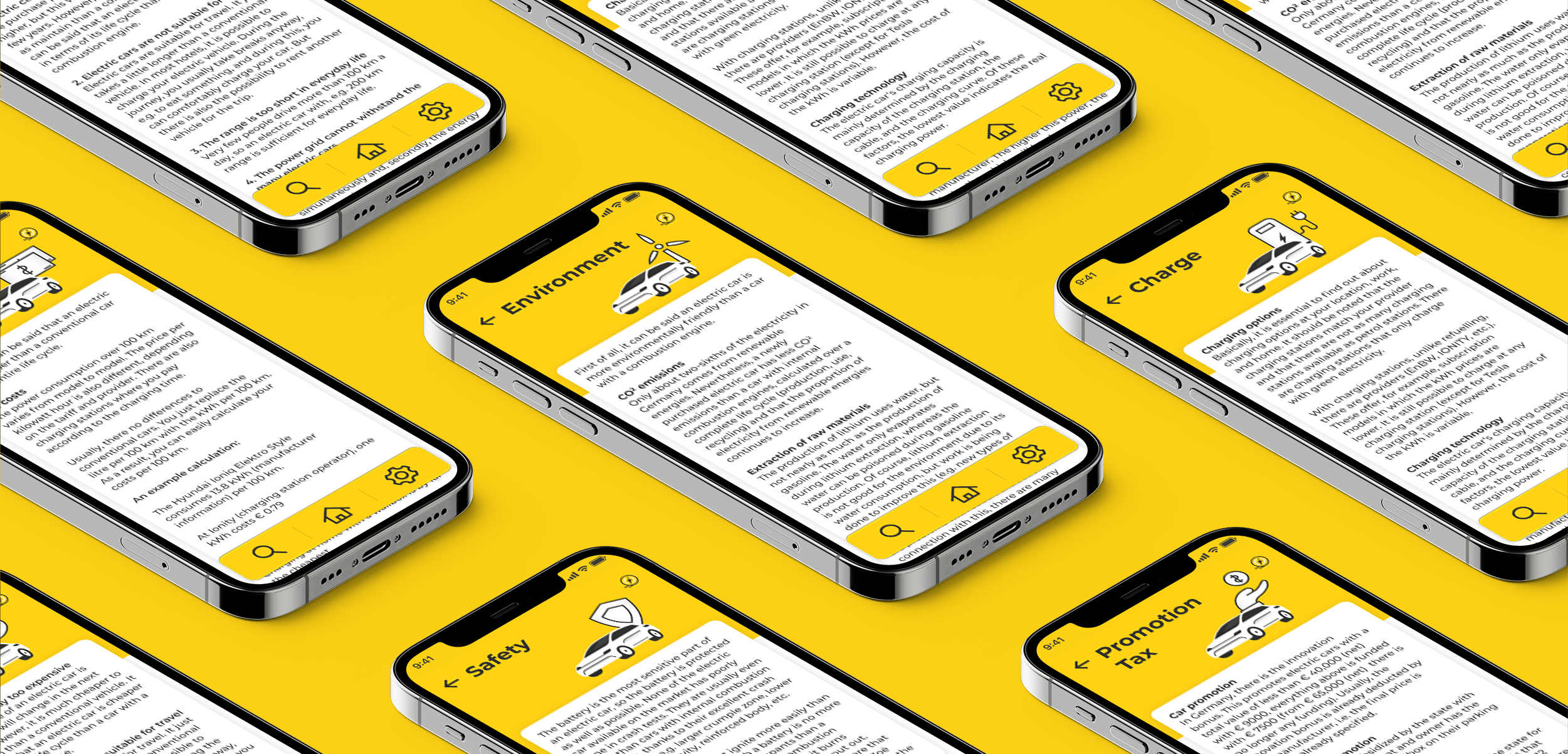
Die Menüseite ist so gestaltet, dass man dort alle Kategorien findet und direkt dorthin navigieren kann. Alle Buttons in der App sind durch ihre Größe benutzerfreundlich, durch die Icons und die Überschriften einfach zu verstehen. Das Textelement auf den Inhaltsseiten ist hervorgehoben, um den Fokus auf die wichtigen Informationen zu lenken. Zur besseren Orientierung befinden sich das Icon und der Name der Kategorie direkt am Anfang der Inhaltsseite. Die App verfügt über einen Dark Mode, um die Augen beim Lesen zu schonen. Die App ist Responsiv Designt, um sicherzustellen, dass die App auf allen Geräten identisch aussieht und funktioniert.